Blog, 2014
These are the 5 blogposts from 2014.
Years (2014)
2014-05-22 11:20
In preparation for a bunch of new recommendation methodes I've modified the layout. On the start page you can now choose from a few ways to discover new movies, music, books, and games. The next few months I'll be continually expand this.

A little sneak peak to what I'm working towards.
I've also opened up the personal recommendations to non-members. you don't have to give an email or anything, just rate some movies or songs and you get great recommendations! If you make an account later, your ratings and recommendations will automatically be linked.
2014-04-29 10:32
If you filled in your music taste profile, you can also get band recommendations in addition to song recommendations. That way you can also discover new bands and easily find bands you and a friend both like (for a concert for example).
You can also get band recommendations by providing a favorite band.
2014-04-03 20:01
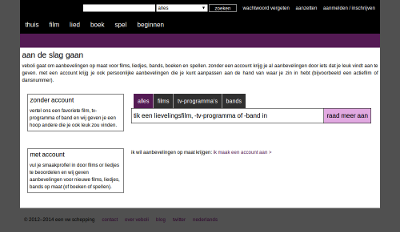
I've been working on design 3.0 the last three weeks. My plan of attack: how do I want everything to look? The difference with 2.0 is clearly visible in the starting page for when you are not logged in. Instead of saying everything with words, I now also use the layout, colors, and images to focus the attention on the right place and to convey the necessary information.

Design 2.0: a chaotic greeting.

Design 3.0: a (hopefully) simpler and clearer greeting.
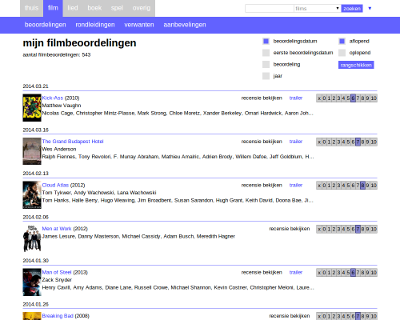
I thought it would we cool to look at how Veboli has changed over the years (by using my film ratings page as an example).
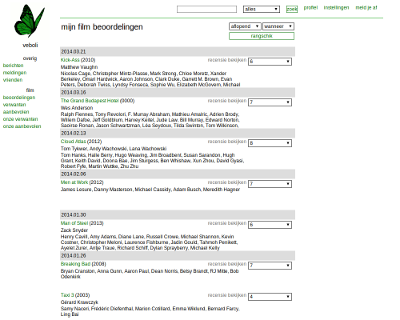
Design 0.0: on may 29th, 2012, Veboli went online with a sparse green design. I looked to Wikipedia to help help develop a sleek and simple design, but that wasn't such a good choice considering Wikipedia has lots of large chunks of text and Veboli is composed of small groups of words.

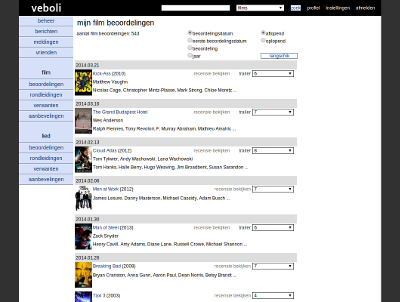
Design 1.0: at the end of october 2013 I started to clean up many of the scripts for Veboli. On october 25th, I also had a new blue design, drawing inspiration from the Movie Database (where Veboli also gets its movie data from). The content is now displayed in the middle of the browser, instead of to the left, and I made more use of lines and sections to organize things.

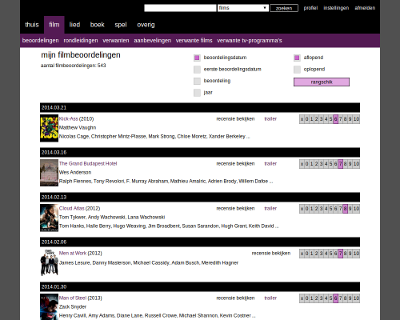
Design 2.0: despite having improved many things with design 1.0, I quickly got started on a new purple design that went live on december 9th. The left navigation bar (with links to movie ratings, song recommendations, etc.) Moved to the top and I paid attention to smaller details, such as the radio buttons and the way in which ratings are provided.

Design 3.0: since march 29th, 2014, Veboli is up and running with a sleek white and blue design, with green accents to emphasize the important parts. To find a good balance between minimalism and a clear and logical layout I looked at Dropbox, Codecademy and OKCupid. I also received a lot of help from Anke Hans. The navigation bar is more compact and I looked at many of the smaller details, such as the alignment of text and the style of buttons. What I personally like most is that the width of pages is now dynamically calculated based on the browser size. Currently it can shrink down to 500 pixels, but with some tinkering I hope to push this back to 320 pixels.

2014-02-25 10:10
I'm running a little behind with this post, but I added books and games to Veboli (by using Freebase). Now you can also get recommendations for new books and games!
PS, I defined games rather broadly, everything from computer games to board and card games and even sports :)
What is Veboli?
Veboli provides personal movie advice, so you can easily choose the right movie to watch. Learn more
Stay up to date?
Read the Veboli blog
Got a question?
Send us a message
English



